-
GitHub.io 페이지 만들기DevOps/Github 2019. 8. 8. 15:12반응형
Github 를 통해서 홈페이지 또는 블로그 같은 웹페이지를 표시하고 사용 할 수 있습니다.
GitHub Pages
Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are live.
pages.github.com

위의 사진처럼 new repository 를 생성하고 Repository name에 (username).github.io를 입력합니다.
그리고 Create repository 버튼을 눌러 Repository를 생성합니다.
그러면 페이지 생성은 완료 되었습니다.

생성한 repositiry 에서 Setting 으로 이동합니다.

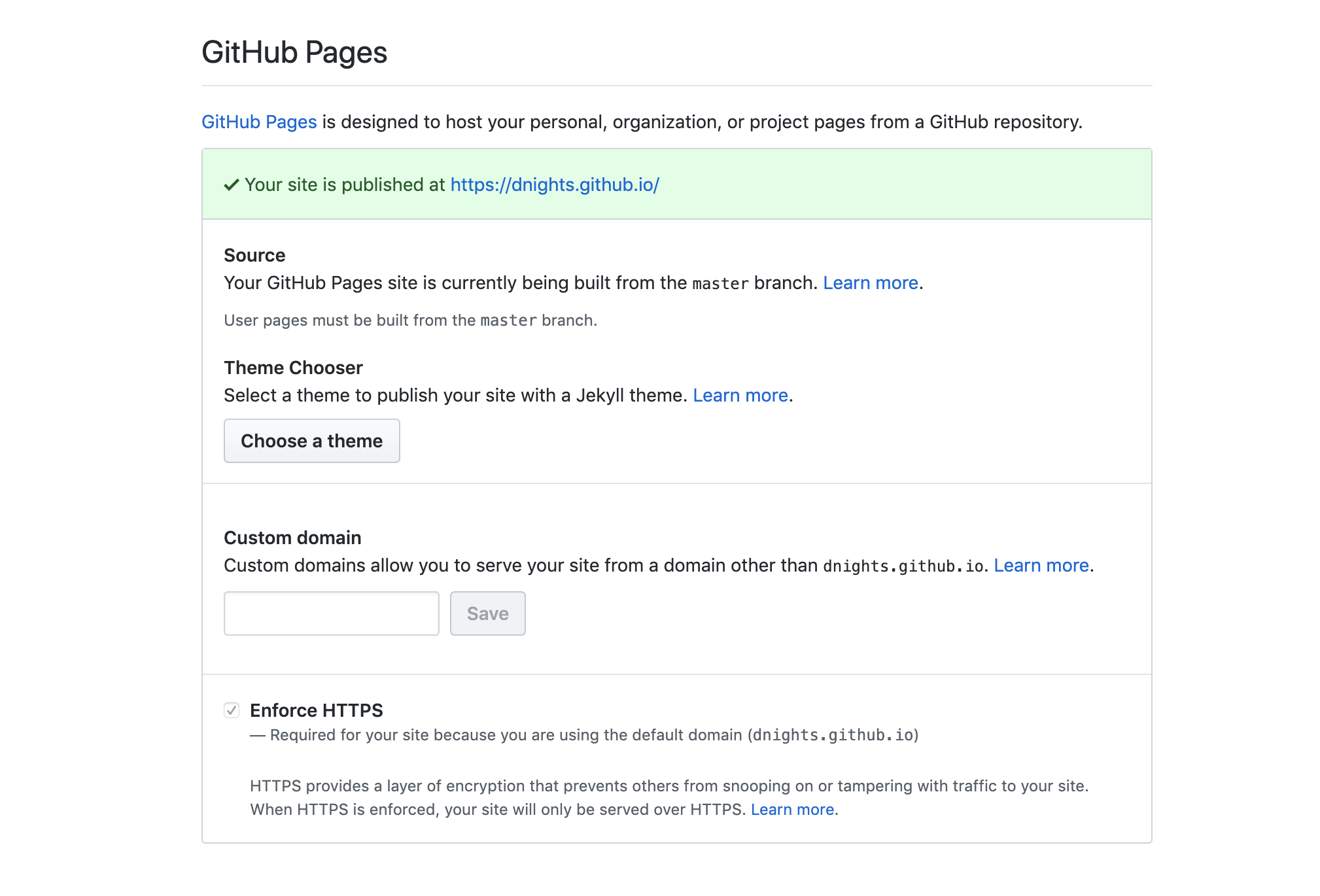
options 탭 에서 스크롤 하다보면 GitHub Pages 라는 항목이 있습니다.
해당 항목에서 "Your site is published at https://(username).github.io/" 라는 메시지가 표시되어서 체크가 되어 있다면
정상적으로 page 등록이 완료 되었습니다.

브라우저에서 해당 주소를 입력하면 페이지가 출력되는 것을 보실수 있습니다.
페이지를 수정하거나 등록하시려면 해당 repository에 index.html 파일을 생성하여 하단의 코드를 입력합니다.
<!DOCTYPE html> <html> <body> <h1>Hello World</h1> <p>I'm hosted with GitHub Pages.</p> </body> </html>그리고 해당 index.html 파일을 master Brench로 push 하면 아래와 같은 화면으로 변경 되어있습니다.

해당 방법으로 html 페이지를 꾸며서 이용하면 됩니다.
아니면 jekyll를 사용해서 꾸미는 방법도 있습니다.
Jekyll을 사용하여 GitHub 블로그 만들기
https://jekyllrb-ko.github.io/ Jekyll • Simple, blog-aware, static sites Transform your plain text into static websites and blogs jekyllrb.com [github.io 페이지 만들기] https://dnight.tistory.c..
dnight.tistory.com
블로그 말고 github 기본페이지를 꾸미는 방법도 있습니다.
https://dnight.tistory.com/entry/Github-%ED%94%84%EB%A1%9C%ED%95%84-%EA%BE%B8%EB%AF%B8%EA%B8%B0
Github 프로필 꾸미기
github에 자신의 아이디와 동일한 repository 를 생성시 프로필을 만들 수 있습니다. 만들어 두면 차후에 이력서로 사용하거나 이력을 설명하기에 매우 좋습니다. 위의 스크린샷 처럼 깃허브 캐릭
dnight.tistory.com
[참고링크]
Github 페이지를 이용하여 개인 페이지 구성하기
Github 페이지를 생성해보았습니다. Github을 이용하여 개발 관련 글들을 Github에 직접 정리해보려고 합니다. 모든 글은 아니겟지만 간단하게 Page 생성하는 방법을 정리하였습니다. 저도 다른 블로그의 글을 참..
thdev.net
3분만에 Github Page로 홈페이지제작
3분만에 Github Page 만들기 회사, 블로그, 포폴용 페이지 등에 활발히 쓰이고 있으며 kakao의 기술블로그로도 쓰이는 github page를 이용해 3분만에 홈페이지를 제작해보자. Repository 생성 repository를 만들되..
kutar37.tistory.com
https://dreamgonfly.github.io/2018/01/27/jekyll-remote-theme.html
쉽고 빠르게 수준 급의 GitHub 블로그 만들기 - jekyll remote theme으로
.github.io라는 url로 익숙한 GitHub Pages는 개인 블로그, 특히 개발 블로그 용으로 인기가 높습니다. 이 글에서는 가장 간단하게 수준 급의 GitHub Pages로 static 페이지를 호스팅하는 방법을 소개해 보겠습니다.
dreamgonfly.github.io
https://recoveryman.tistory.com/321
[깃허브(Github)] 20. 깃허브 블로그 만들기(1)
초간단 하게 깃허브 블로그 만들기를 포스팅 하려 합니다. 지킬(Jekyll) 이라는걸 활용해 보려 합니다. 지킬은 아주 심플하고 블로그 지향적인 정적사이트 생성기 입니다. 는.... 한글 번역사이트에 있는 내용 입..
recoveryman.tistory.com
반응형'DevOps > Github' 카테고리의 다른 글
Github 프로필 꾸미기 (0) 2022.04.25 Github Actions 소개 (0) 2020.11.23 Github Actions - 환경변수로 Keystore 저장하여 사용하기 (0) 2020.05.01 GitHub Actions - 환경변수 등록 방법 (1) 2020.03.21 Github Action - Android build setting start (0) 2020.03.05 Jekyll을 사용하여 GitHub 블로그 만들기 (0) 2019.08.08
