-
Modile Cross Platform Structure자유글 2022. 11. 8. 18:08반응형
OEM SDK

네이티브 코드를 사용하여 개발 하는 구조이다. 플렛폼별 최신 버전에 대한 대응을 빠르게 할 수 있고 타 플렛폼의 불필요한 코드가 존재하지 않는다. 하지만 플렛폼 별로 각각 개발을 하여야 한다.
Webview

android, iOS 모두 Webview 라는 웹브라우저를 사용하여 각 플렛폼별 코드를 관리할 필요가 없이 HTML 과 JavaScript로 두플렛폼 모두 관리할 수 있다. 하지만 Webview 지원되는 버전에 분기가 필요할수도 있고 플렛폼별 서비스와 통신하거나 하드웨어에 연결된 부분을 컨트롤 하기위해서는 각 플렛폼별 Bridge 라는 부분을 만들어서 별도로 관리해야 한다.
Reacte Native

ReactJS 프레임워크를 이용해서 개발하는 방식으로 JavaScript 를 통해서
OEM widget 사용하여 그리기 때문에 네이트브로 개발하는것과 동일한 Widget 을 사용할 수 있다.
다만 모든 이벤트가 Bridge 을 통해서 하기때문에 병목현상이 발생할 수 있다.
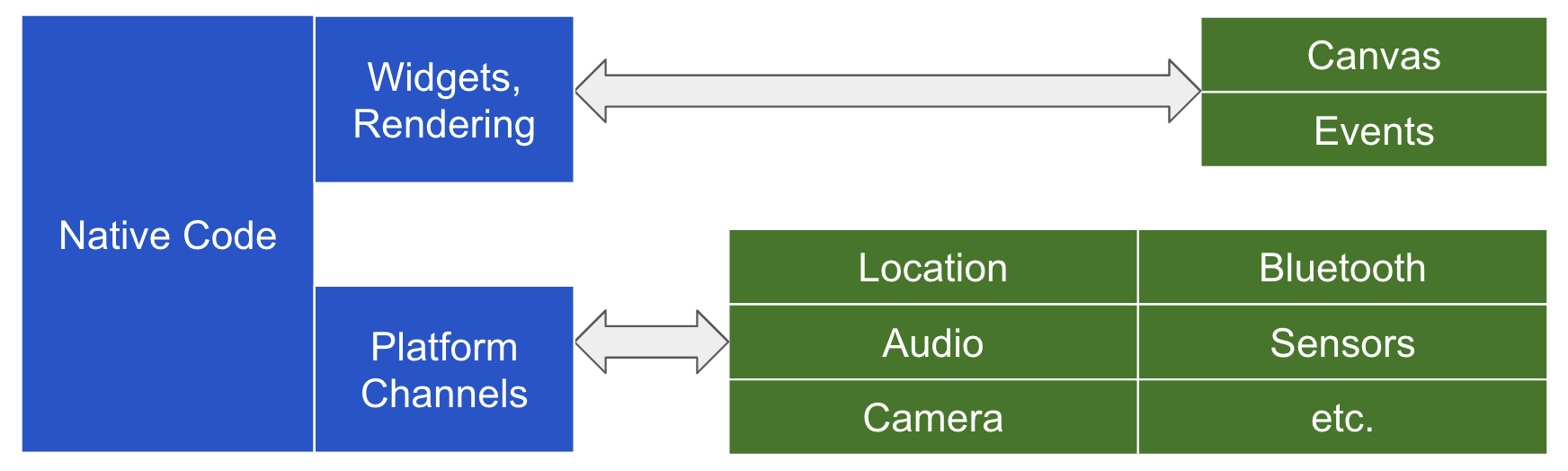
Flutter

Flutter 프레임워크를 사용하는 개발하는 방식으로 화면을 랜더링 하는 부분과 플렛폼과 통신하는 체널이 저체적으로 분리되어있어 빠른 랜더링을 보여준다. 내부에 자체적으로 랜더링 을 하끼때문에 OEM Widget 을 사용하지 않기때문에 모든 플렛폼과 단말에서 동일한 UI 을 보여 줄 수 있다.
Kotlin Multiplatform Mobile

OEM 개발과 동일한 방식이지만 Kotlin Shared code 부분을 양쪽플렛폼 모두 사용할수 있는 공통적인 비지니스 로직을 작성하여 중복적인 개발 줄어든다. 기존 네이티브 코드를 그대로 사용할수 있고 통합과정을 처음부터 새롭게 만드는 것이 아닌 부분적으로 반영할 수 있어 변경에 대한 부담이 적다. 그리고 기존에 네이티브 개발에 대한 부분이 동일하기 때문에 러닝커브가 낮은편이다. 다만 UI에 대한 부분은 OEM 과 동일하기 때문에 결국 각각 플렛폼으로 작성을 해야 한다. 현재 Compose를 사용하여 UI 부분도 공통으로 처리하도록 발전중이다. 작성일 기준으로 아직 Beta 버전이다.
[참고링크]
https://dev-repository.tistory.com/108
Flutter 개념, 구조 및 장점
Flutter를 본격적으로 사용해보기 전에 Flutter가 어떤 것인지, 어떤 식으로 동작하는지와 장점에 대해 정리해본다. Flutter란? Flutter는 구글에서 2017년 5월에 출시한 모바일/웹/데스크톱 크로스 플
dev-repository.tistory.com
https://skuld2000.tistory.com/69
[Flutter 강좌 1] Flutter 란? Flutter 의 특징에 대해..
Flutter란? Flutter(플러터)는 Mobile World Congress 2018에서 최초 베타 릴리스를 발표하면서 새롭게 선보인 Google의 오픈소스 모바일 앱 개발 프레임 워크이다. 또한 개발자가 iOS와 Android 모두를 위한 고..
skuld2000.tistory.com
[번역] Flutter는 왜 혁명적인가?
이 글은 What’s Revolutionary about Flutter를 번역한 글입니다. 조금 더 쉽게 읽히는 글을 위해 약간의 의역이 섞여 있습니다.
medium.com
In plain English: So what the heck is Flutter and why is it a big deal?
Let me get this out there first: This article is meant to give you a general, extremely vague understanding of what Flutter is and why you…
medium.com
React Native · Learn once, write anywhere
A framework for building native apps using React
reactnative.dev
https://medium.com/mindful-engineering/fabric-architecture-react-native-a4f5fd96b6d2
Fabric Architecture-React Native
Fabric(latest rendering system) introduces a new interface for JavaScript code to interact with the native core. Instead of using the…
medium.com
https://www.jetbrains.com/lp/compose-mpp/
Compose Multiplatform Framework
Compose Multiplatform simplifies and accelerates user interface development for Kotlin applications, and allows extensive UI code sharing between Android, Desktop and Web.
www.jetbrains.com
https://github.com/JetBrains/compose-jb
GitHub - JetBrains/compose-jb: Compose Multiplatform, a modern UI framework for Kotlin that makes building performant and beauti
Compose Multiplatform, a modern UI framework for Kotlin that makes building performant and beautiful user interfaces easy and enjoyable. - GitHub - JetBrains/compose-jb: Compose Multiplatform, a mo...
github.com
https://blog.jetbrains.com/ko/kotlin/2022/01/compose-multiplatform-1-0-is-going-live/
Compose Multiplatform 1.0 출시! | The Kotlin Blog
Kotlin의 선언형 UI 프레임워크인 JetBrains Compose Multiplatform 버전 1.0이 출시되어 프로덕션 사용이 준비되었습니다! 이 프레임워크의 신규 버전이 제공하는 주요 기능은 다음과 같습니다. 데스크톱에
blog.jetbrains.com
Android와 iOS에서 Jetbrains Compose를 사용하여 UI 코드 공유하기
안녕하세요. 오늘은 Kotlin MultiPlatform Mobile에서 Android, iOS에서 UI 코드를 공유하기 위해 Jetbrains Compose와 Skioko를 적용해보겠습니다.
velog.io
https://proandroiddev.com/kotlin-multiplatform-a-panacea-for-mobile-app-development-c41ffe850d1b
Kotlin Multiplatform — A panacea for mobile app development?
Building cross-platform high performance apps delivering native experience
proandroiddev.com
https://medium.com/nerd-for-tech/kmm-ui-architecture-part-1-6362e14ee52a
KMM UI Architecture - Part 1
Overview
medium.com
반응형'자유글' 카테고리의 다른 글
안드로이드 카메라 셔터음 없애는 adb 명령어 (0) 2024.02.01 macOS에서 Homebrew로 java 설치하기 (0) 2022.09.03 박종천 개발자님 영상 (0) 2022.08.02 맥 zsh 에서 bash_profile 적용이 안될때 (0) 2022.01.21 cpu는 어떻게 작동할까? (with .bRd 3D) (0) 2021.07.31 여의도 애플스토어 - 맥북 수리기 (0) 2021.05.03 Github Codespaces 베타 출시 (0) 2020.05.08 Wanted New Start Package 후기 (0) 2020.02.16